Cusdis-超级好用,不但开源还可以免费托管的网站评论系统
Cusdis,是一个超级好用,不但开源还可以免费托管的网站评论系统!注重数据隐私,十分轻量,经过 gzipped 后大约只有 5kb!
个人认为是目前最佳博客评论系统的解决方案,所以分享给更多的人使用!
功能:
支持电子邮件通知以及通过 Webhook 联动 Telegram 等方式进行评论提醒,对使用者来说很方便进行管理。
支持多种语言包,也可以自定义;
github: https://github.com/djyde/cusdis
官方提供了免费托管服务与自行部署两种方式,如果不想折腾可以直接用作者提供的服务。自行部署则需要服务器与一个 Postgre SQL 实例。
目前本博客也是使用的Cusdis,由于懒得安装Postgre SQL,所以使用了官方的免费托管服务。

从去Cusdis官网注册到集成到网站,亲测只需要1分钟!
注册:
直接使用github授权登录,无需任何其他信息;
创建网站:
输入网址名称就可用了;
集成到网址:
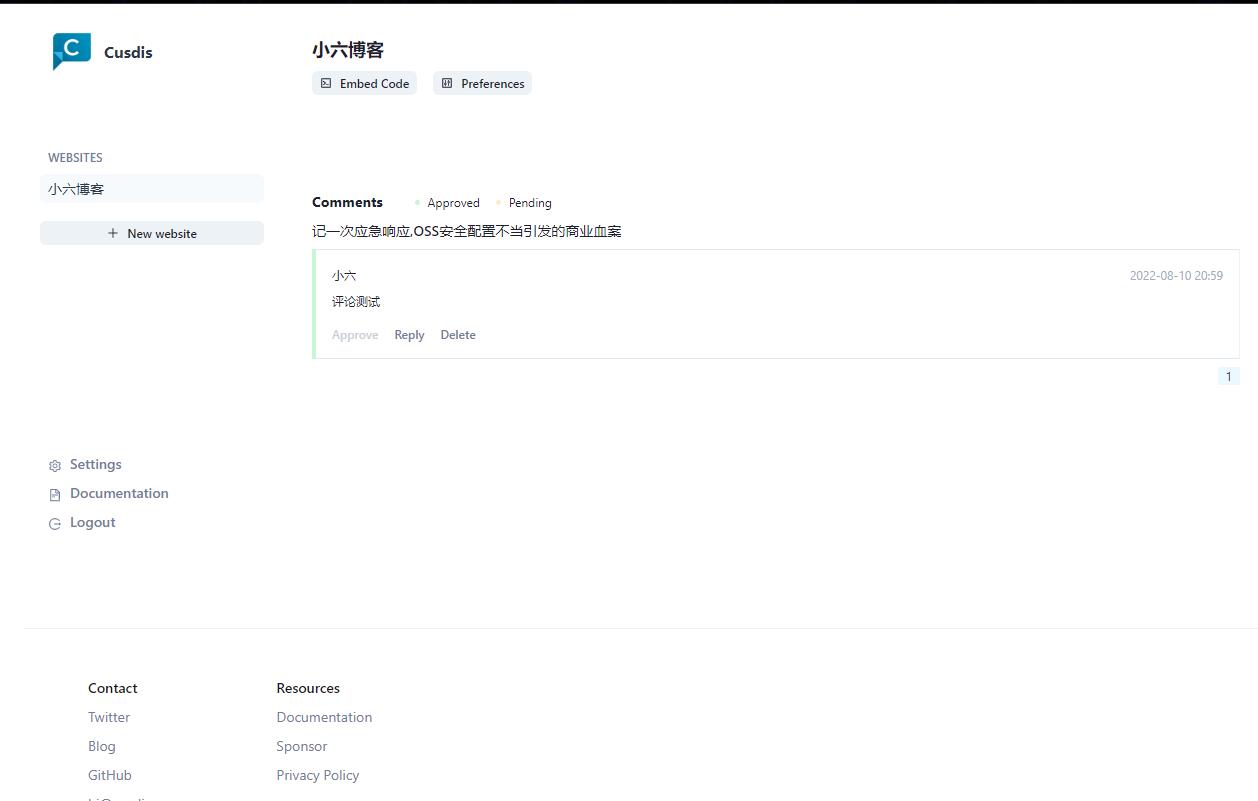
点击“Embed Code"按钮,会显示当前项目的评论组件代码,替换其中的标题,ID ,URL等动态标签就可用了。当然,不替换也可用,但是在Cusdis就显示不出来被评论的文章标题,无法点击跳转到文章页面了。
由于本博客是自己开发的,不是开源系统,所以下面的集成代码,仅供参考,不适用于其他系统!
<div id="cusdis_thread"
data-host="https://cusdis.com"
data-app-id="7143fb27-652b-4a2e-9d0f-9a7d6050913a"
data-page-id="<?php echo $this->data['id'];?>"
data-page-url="http://www.xiao6.net<?php echo $this->data['url'];?>"
data-page-title="<?php echo $this->data['title'];?>"
></div>
<script defer src="https://cusdis.com/js/widget/lang/zh-cn.js"></script>
<script async defer src="https://cusdis.com/js/cusdis.es.js"></script>
如有转载,请注明出处!《Cusdis-超级好用,不但开源还可以免费托管的网站评论系统》的原文地址:http://www.xiao6.net/post/238.html
